| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 3월
- 2025년
- 2024년
- 백준
- 입문
- 코딩 기초 트레이닝
- 5월
- 1월
- 골드메탈
- 게임 엔진 공부
- 코딩 테스트
- 자료 구조
- 개인 프로젝트 - 런앤건
- todolist
- 개인 프로젝트
- c++
- 단계별로 풀어보기
- 4월
- 2022년
- 기초
- 2월
- 유니티 심화과정
- 2023년
- 다이나믹 프로그래밍
- 수학
- 7월
- 프로그래머스
- 유니티
- C/C++
- 10월
- Today
- Total
기록 보관소
[Unity/유니티] 입문: 물리 충돌 이벤트[B11]~UGUI 기초[B12] 본문
개요
유니티 입문/독학을 위해서 아래 링크의 골드메탈님의 영상들을 하루에 2~3개정도 보고, 각 영상별로 진행 상황 사진 또는 캡처를 올리고 배웠던 점을 요약해서 적는다.
https://youtube.com/playlist?list=PLO-mt5Iu5TeYI4dbYwWP8JqZMC9iuUIW2
유니티 강좌 기초 채널 Basic
유니티 개발을 처음 시작하시는 입문자 분들을 위한 기초 채널. [ 프로젝트 ] B00 ~ B12 (BE1) : 유니티 필수 기초 B13 ~ B19 (BE2) : 2D 플랫포머 B20 ~ B26 (BE3) : 2D 탑다운 대화형 RPG B27 ~ B37 (BE4) : 2D 종스크롤
www.youtube.com
물리 충돌 이벤트[B11]
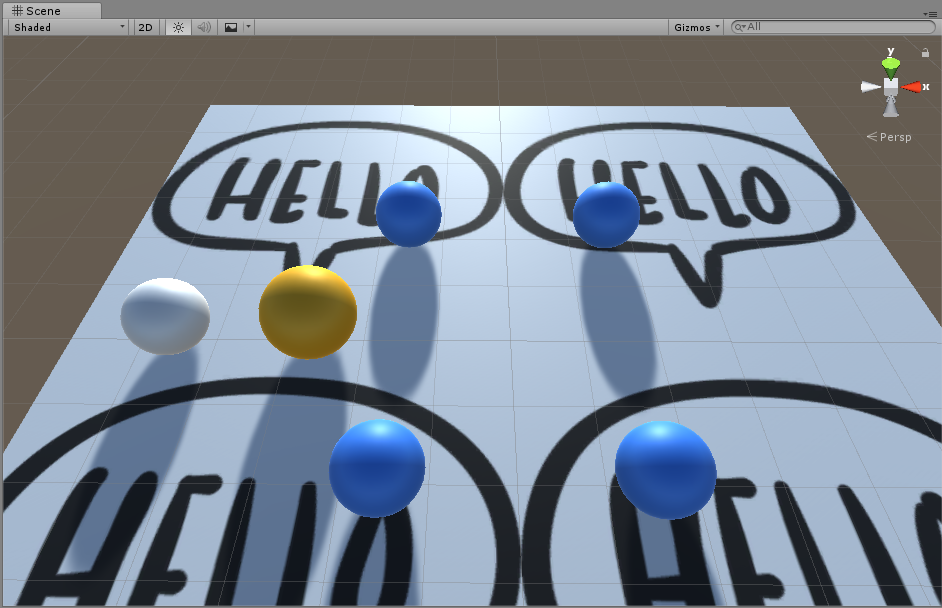
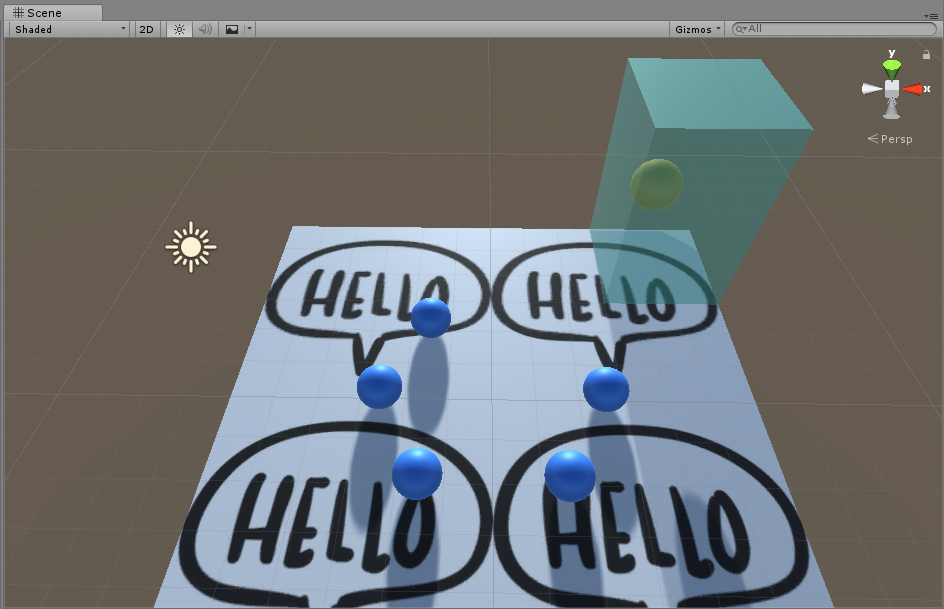
01.물리 충돌 이벤트
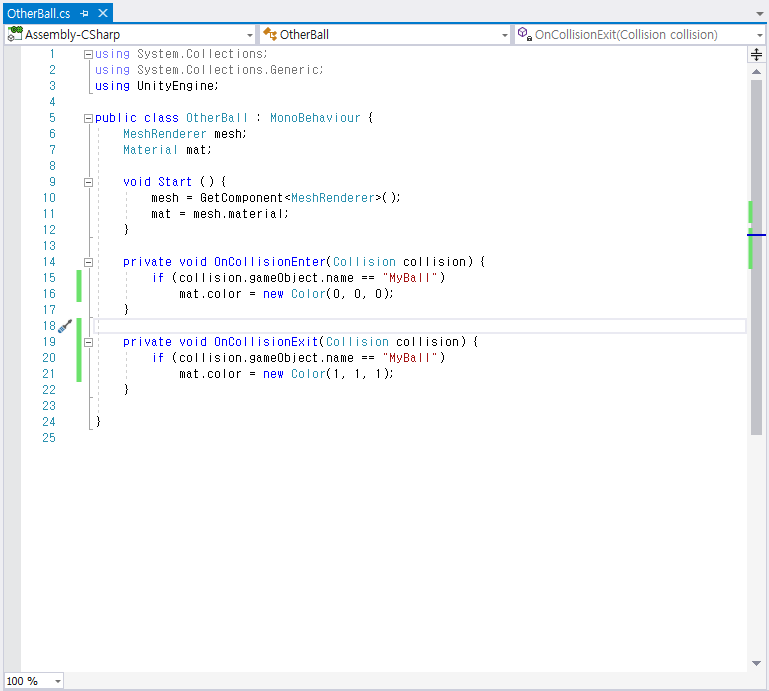
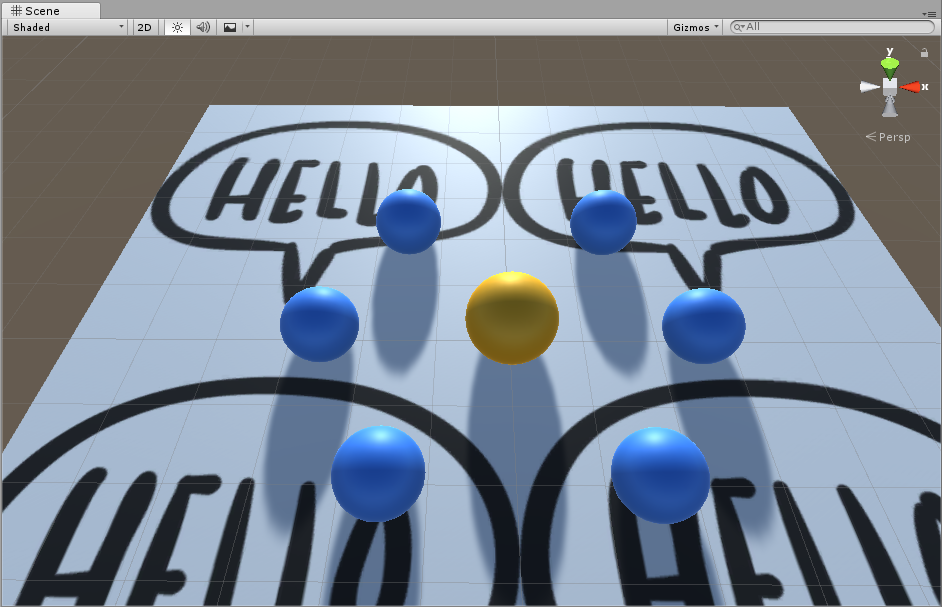
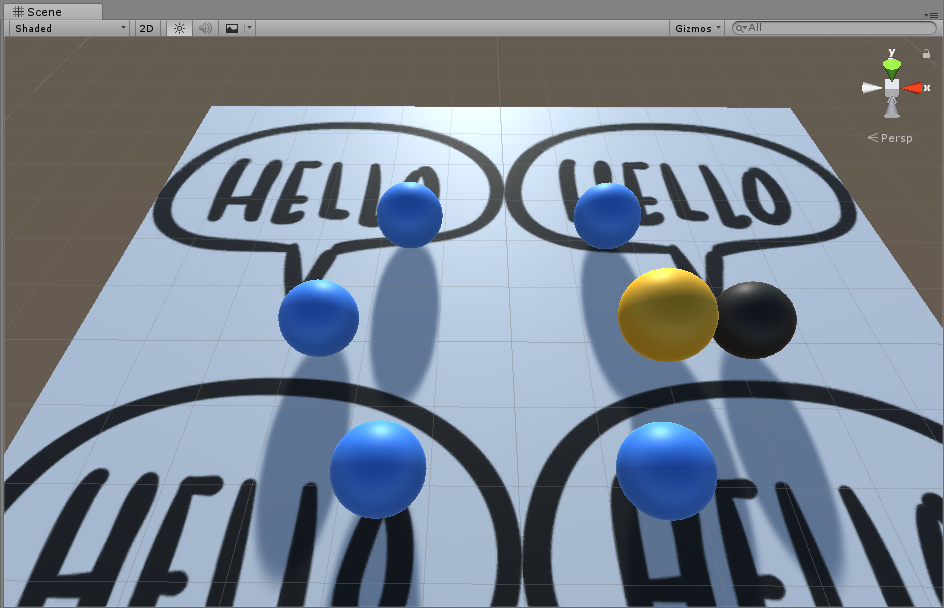
- 노란색 공과 부딪히면 색깔 바뀌게 만들기





-MeshRenderer : 오브젝트 재질을 접근할 때 사용하는 클래스.
-OnCollisionEnter() : 물리적 충돌이 시작할 때 호출되는 함수. 매개 변수의 Collision은 충돌 정보 클래스다.
-OnCollisionStay() : 물리적 충돌이 일어나는 중일 때 호출되는 함수.
-OnCollisionExit() : 물리적 충돌이 끝났을 때 호출되는 함수.
-Color/Color32 클래스 : Color는 기본 색상 클래스, Color32는 그림판이나 포토샵에서 볼 수 있는 255 색상 클래스.
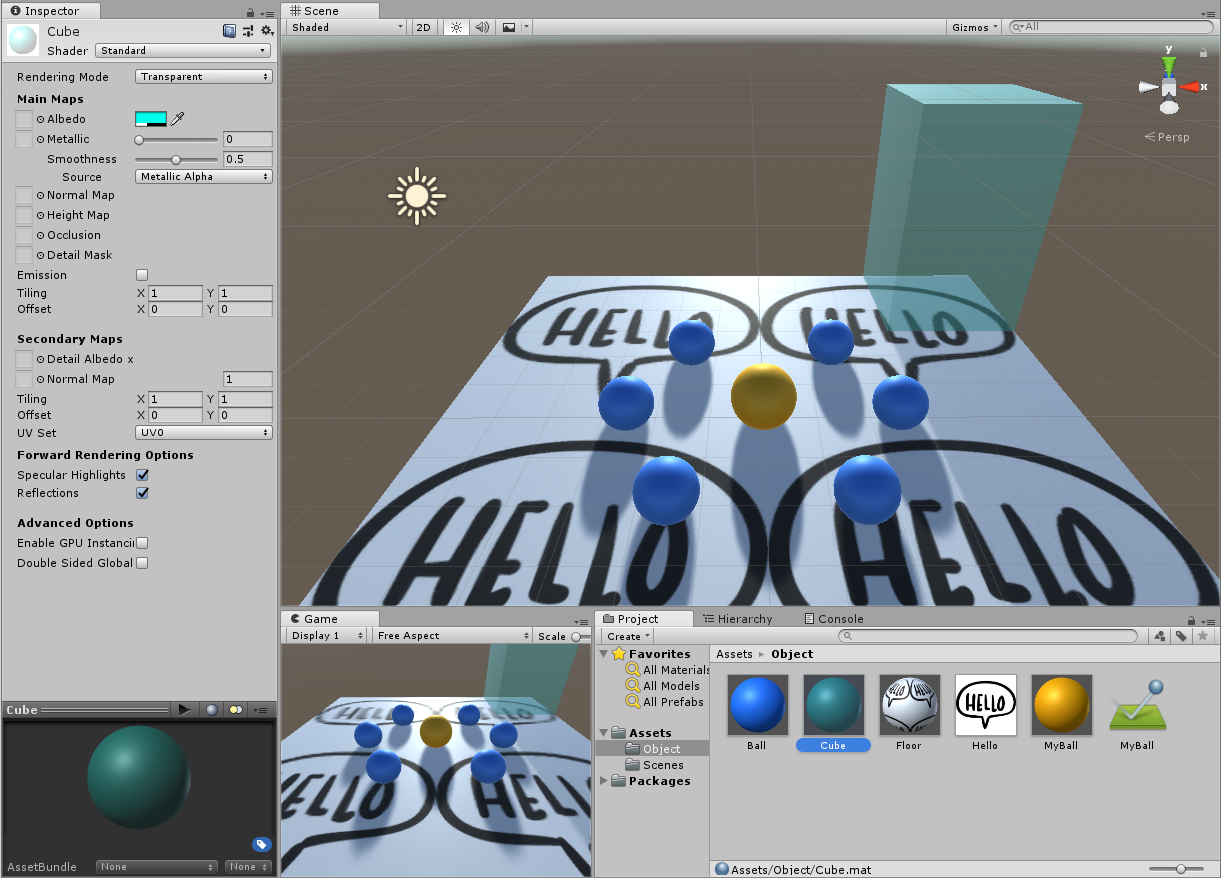
02.트리거 이벤트
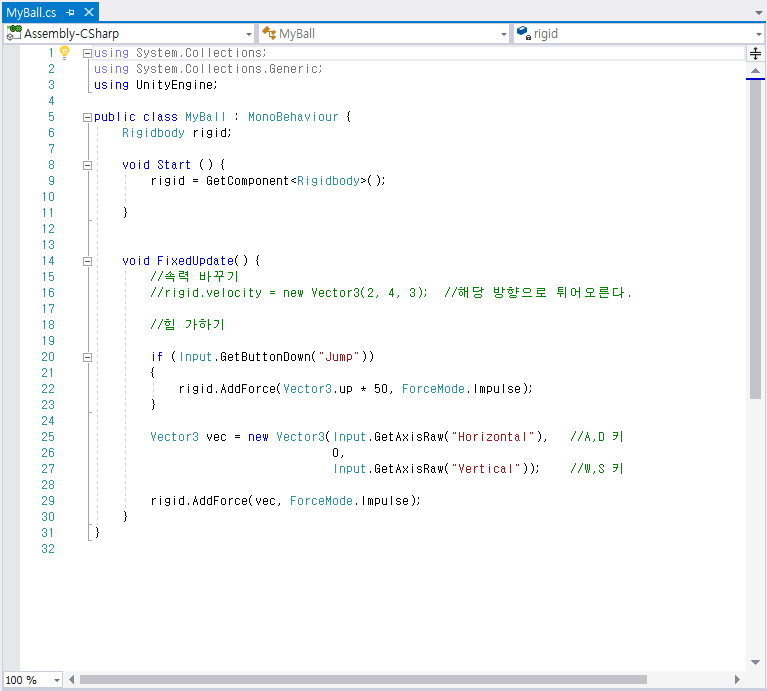
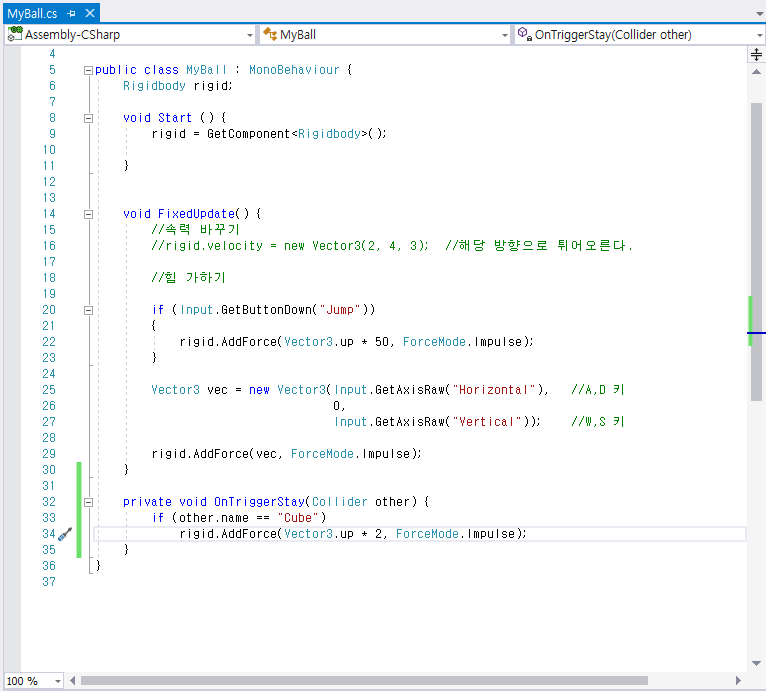
- 점프 영역을 만들고 영역에 들어가면 떠오르게 만들기




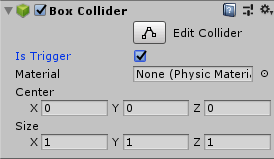
-OnTriggerEnter : Collider가 충돌하면 호출되는 함수.
-OnTriggerStay : Collider가 계속 충돌하고 있을 때 호출되는 함수.
-OnTriggerExit : Collider가 충돌이 끝났을 때 호출되는 함수.
게임 인터페이스, UGUI 기초[B12]
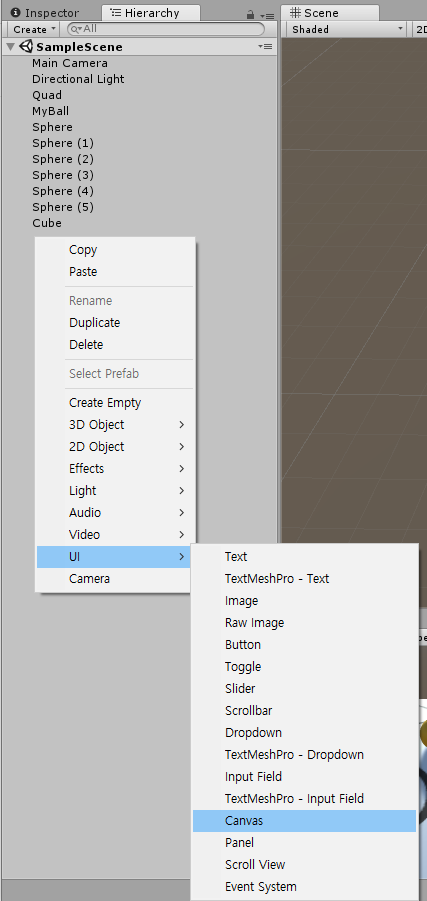
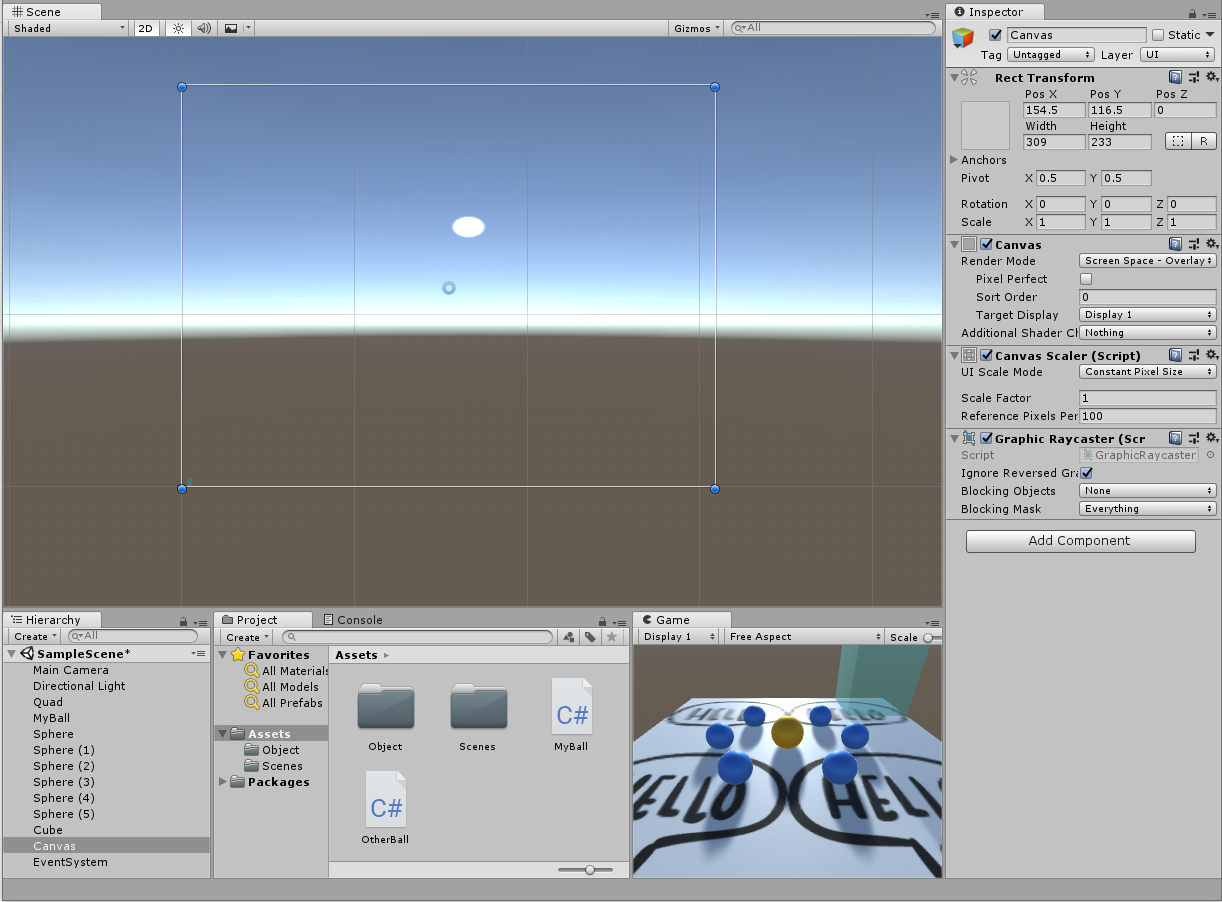
01.캔버스
- Canvas 생성하기


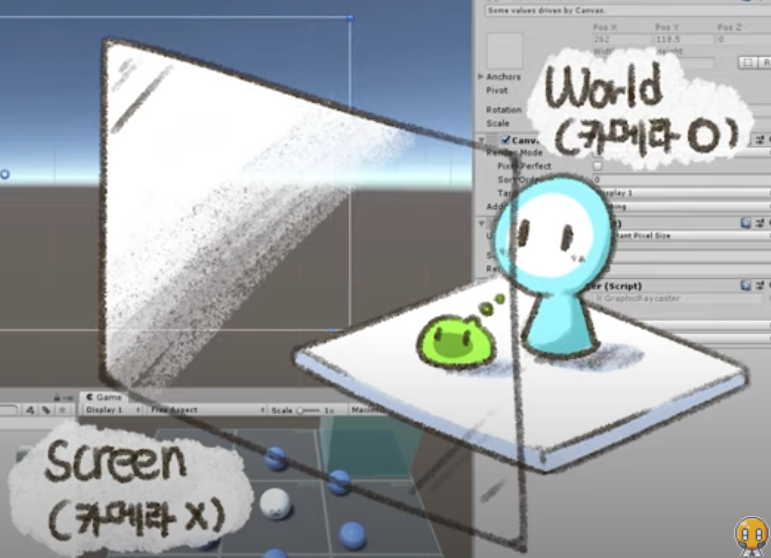
02.스크린
- 스크린 : 게임이 표시되는 화면, 해상도로 크기 결정. 기존의 3D 화면은 World라고 한다. 마우스 커서도 스크린 좌표계에 포함된다.

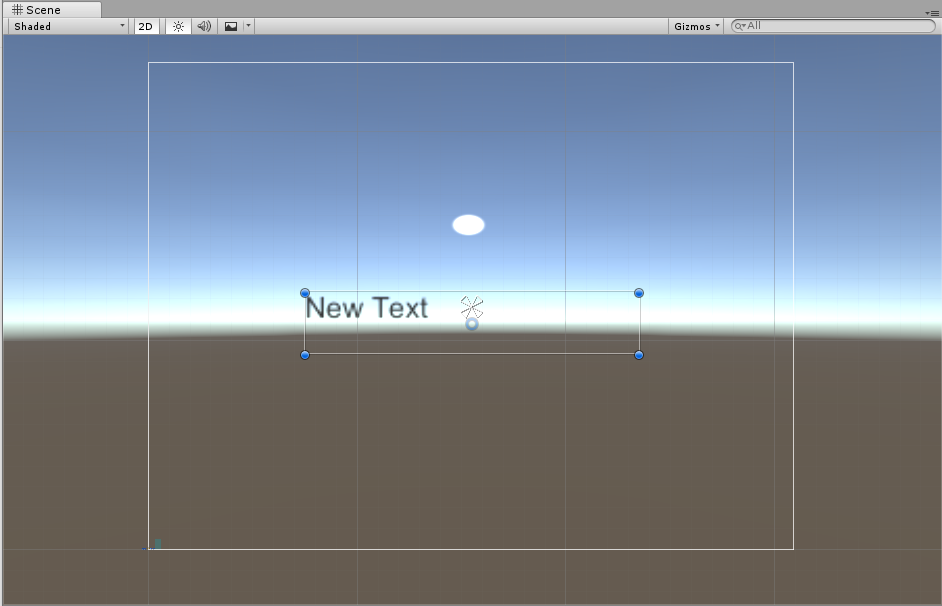
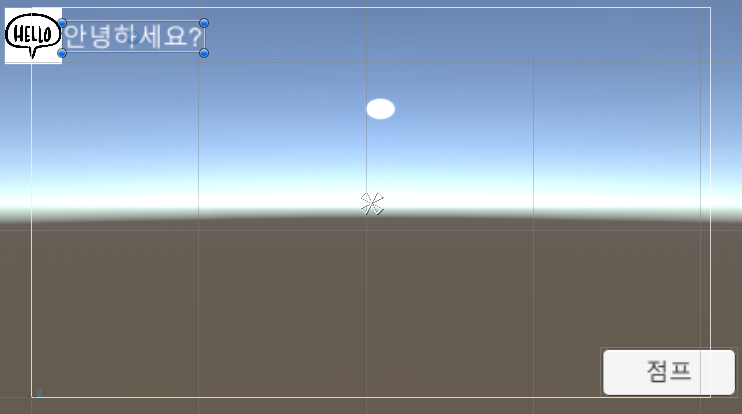
03.텍스트
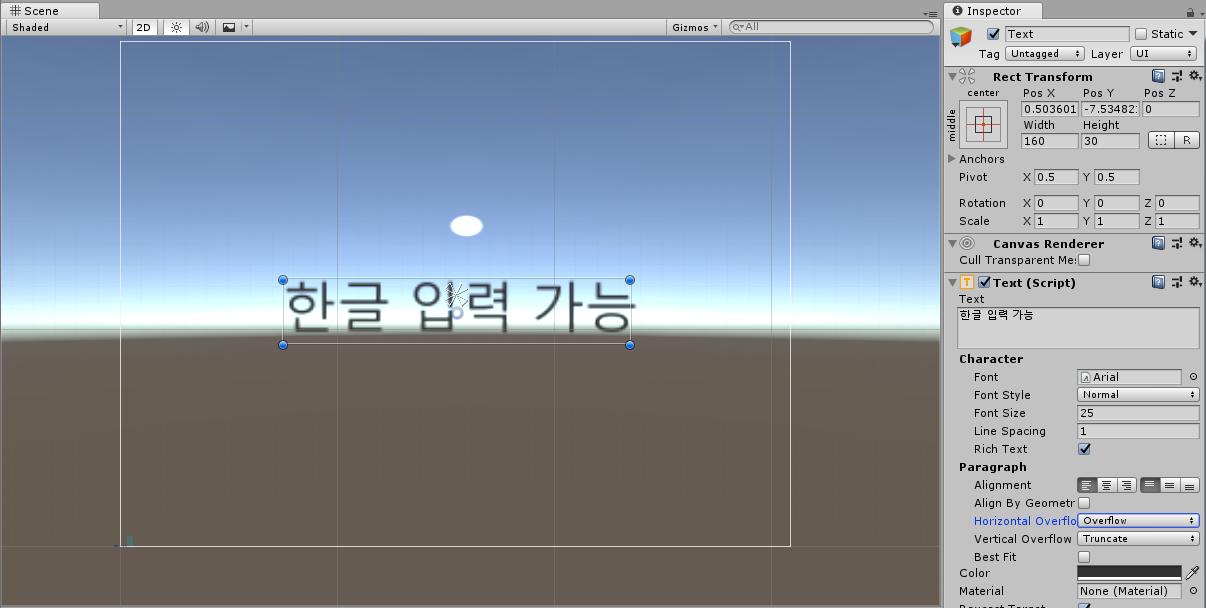
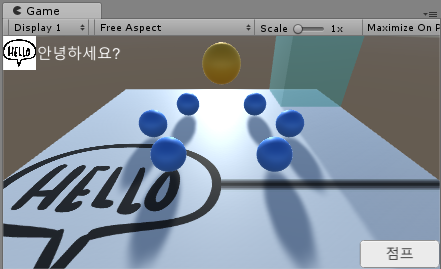
- Text : 문자열을 표시하는 UI.



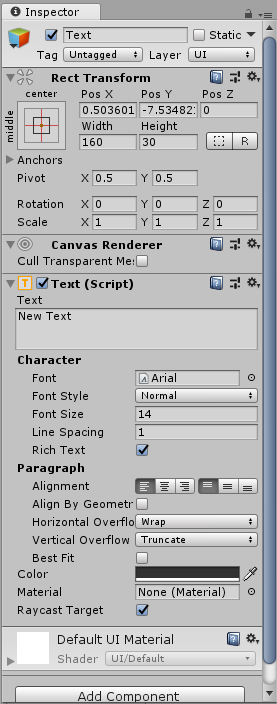
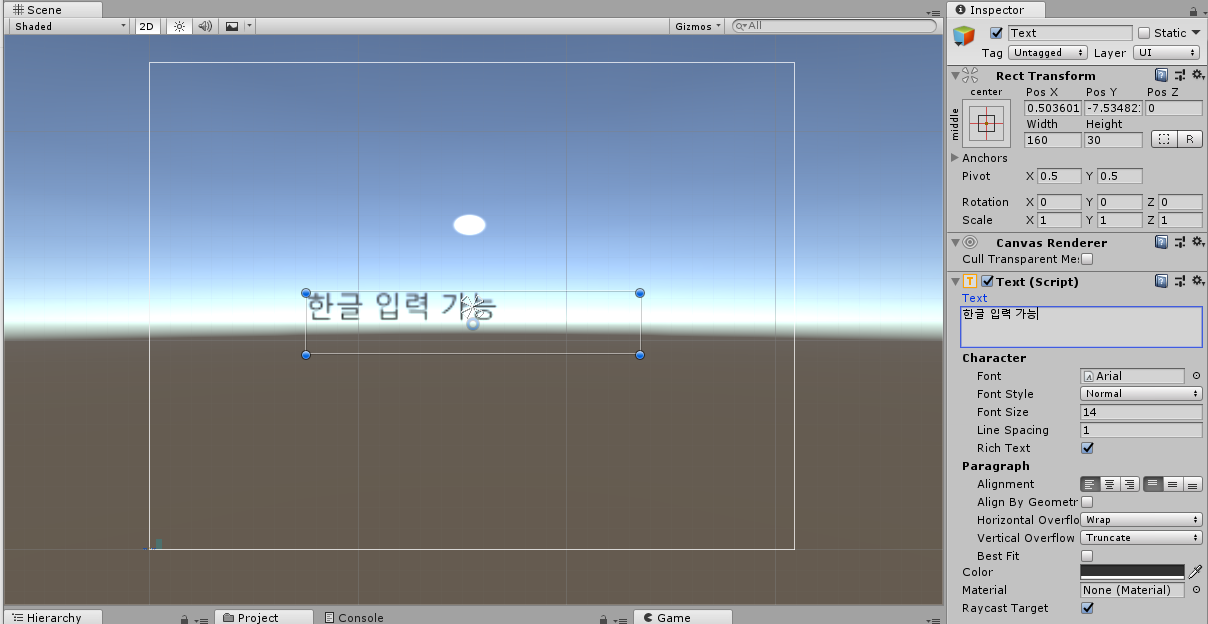
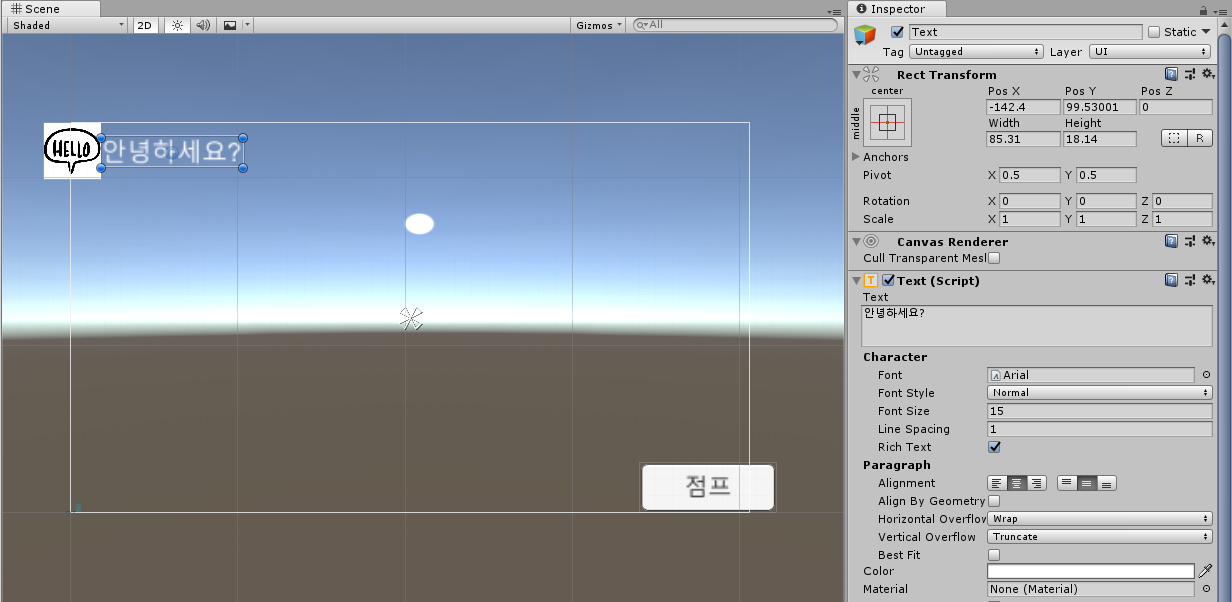
-텍스트 내용 편집은 Inspector 창의 Text(Script) 아래 박스에서 가능하다. 한글 또한 입력 가능.

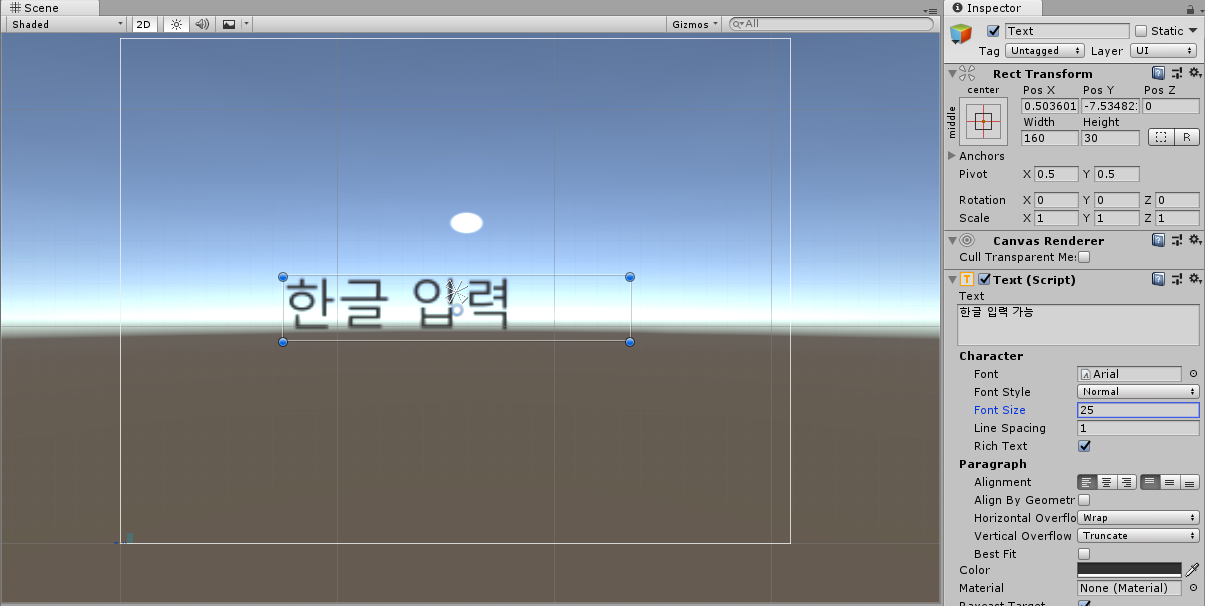
-Font는 글자체를 선택할 수 있고(파일을 준비해야한다), Font Size는 글자 크기를 조절할 수 있다.

-Font Size를 너무 키워서 글자가 일부 잘리게된다. 이경우 Horizontal Overflow를 Wrap에서 Overflow로 바꾸면 나오게 된다. 만약 종 방향으로 크다면, Vertical Overflow를 Overflow로 조정하면 된다.


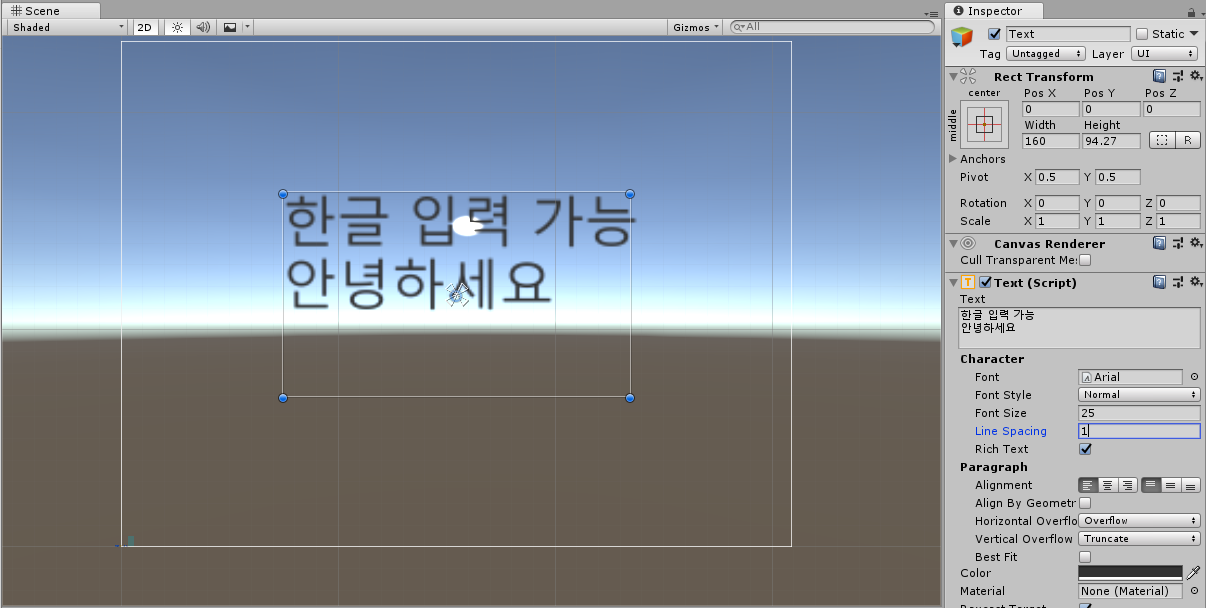
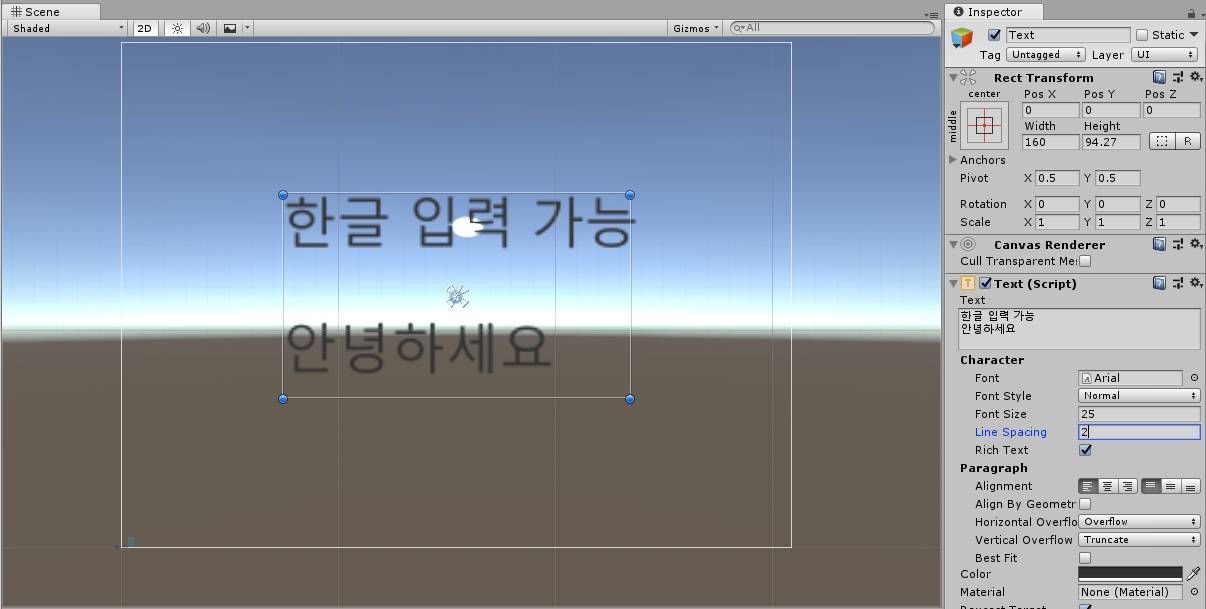
-Line Spacing : 줄과 줄 사이의 거리, 즉 행간이다. 단위는 픽셀이 아닌, 칸으로 보면 될 것같다.
-Alignment : 보이는 그림처럼, 정렬. 왼쪽/가운데/오른쪽 정렬과 위쪽/중간/아래쪽 정렬이 있다.
-이외에도 Color를 통해서 색상을 변경할 수도 있다.
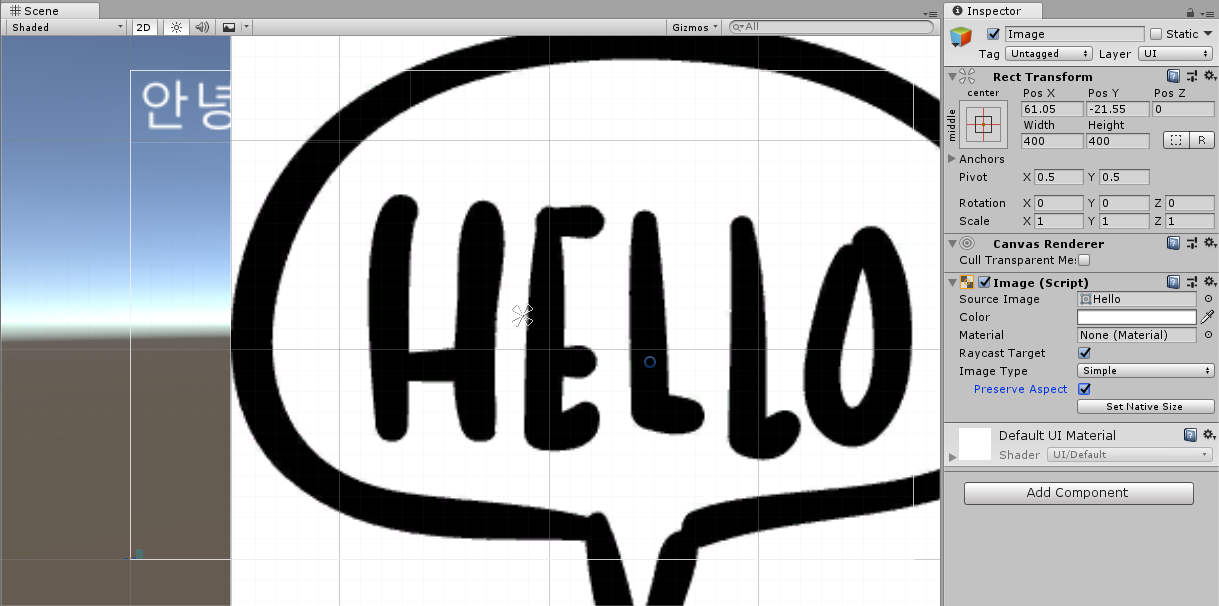
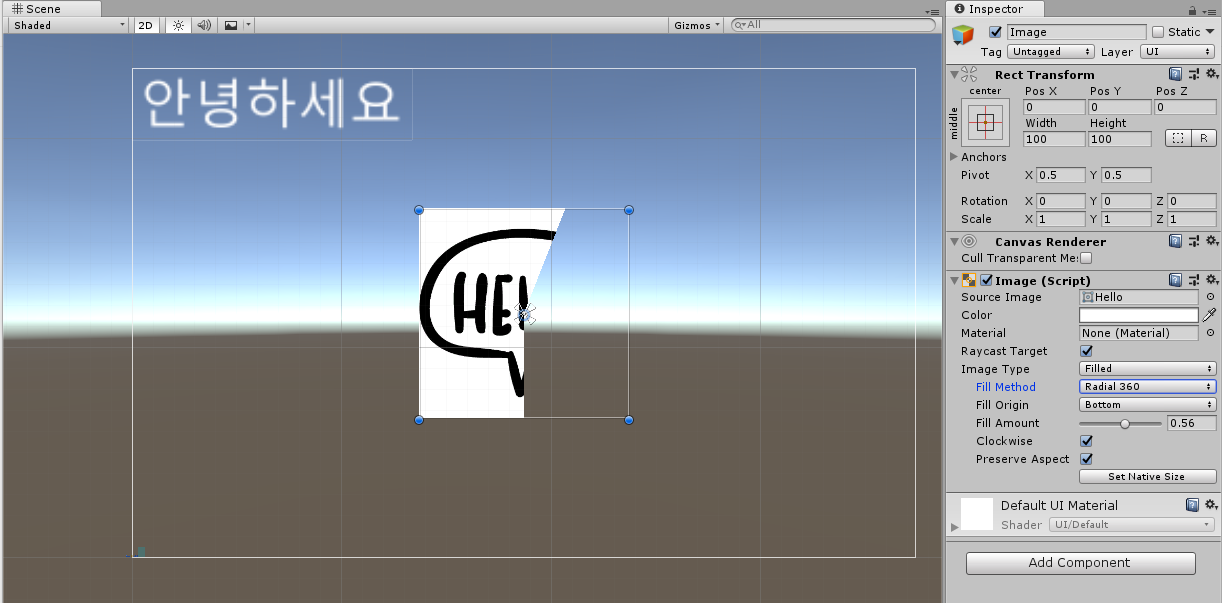
04.이미지
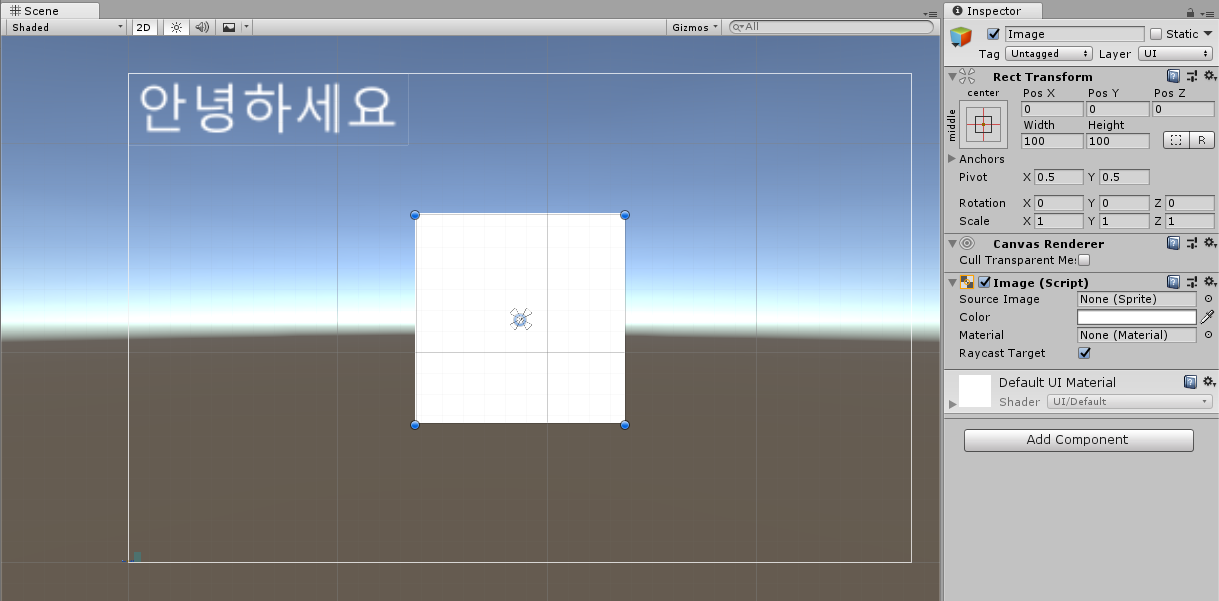
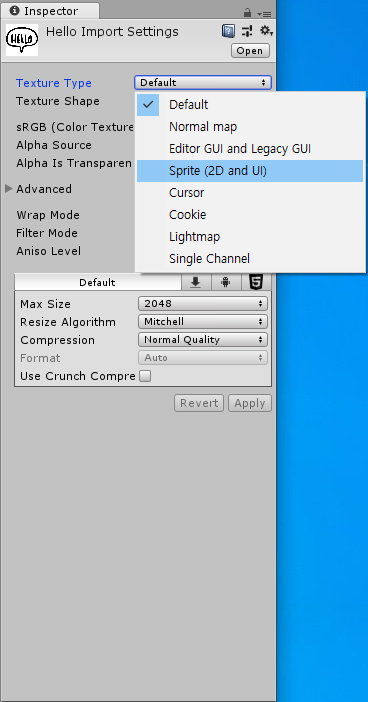
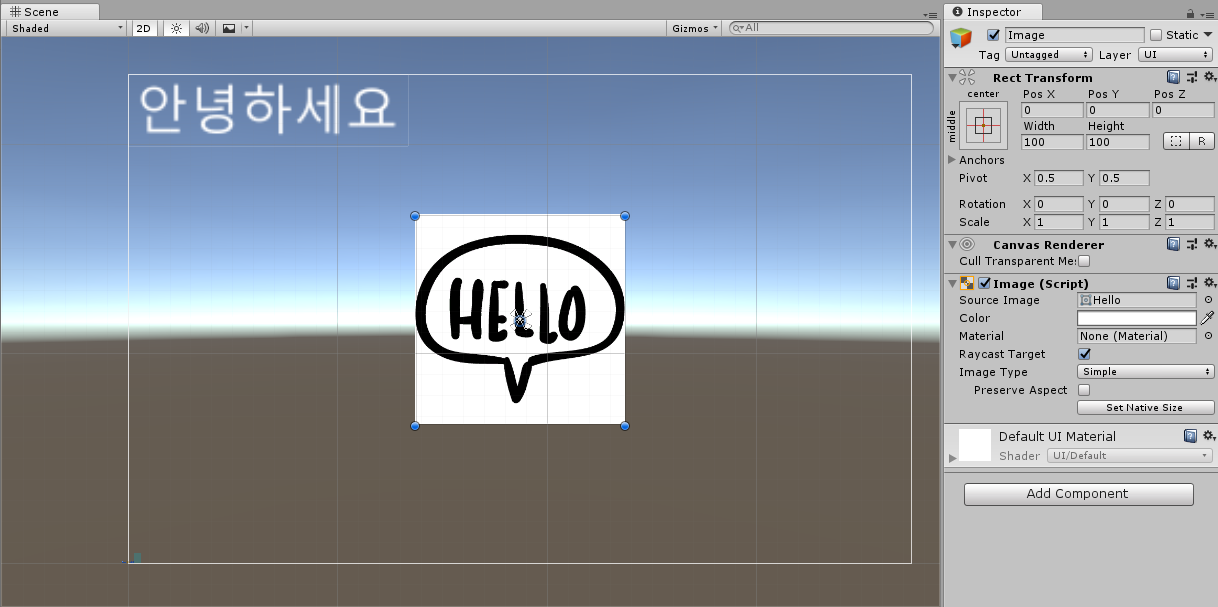
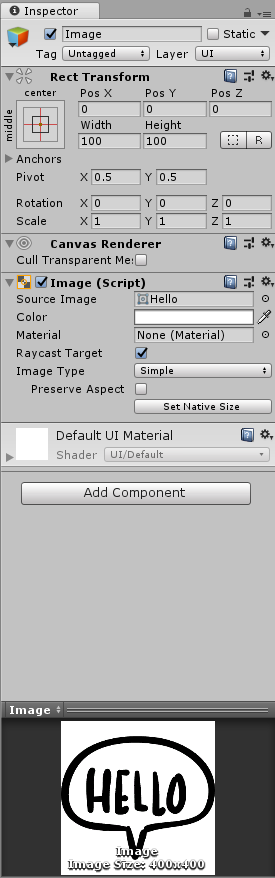
- Image : 이미지를 표시하는 UI.





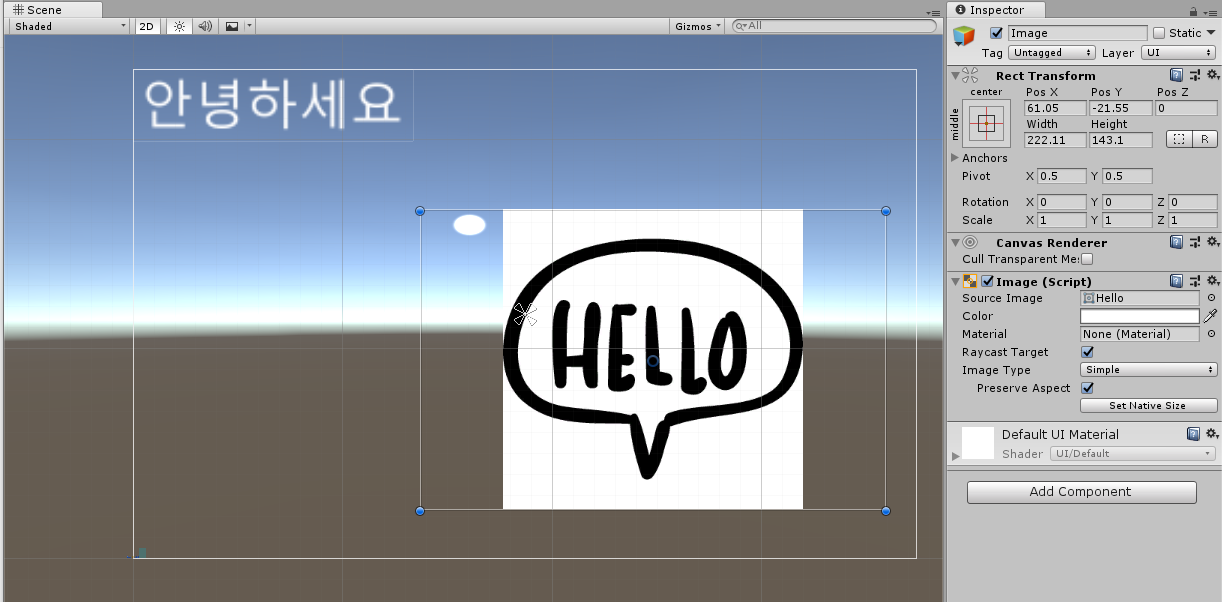
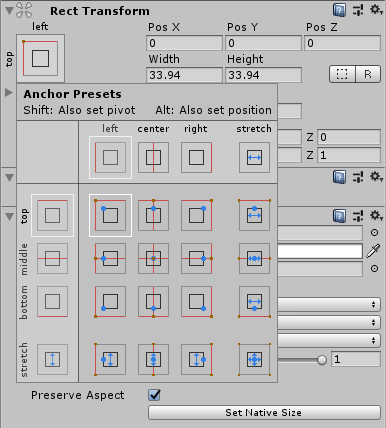
-Preserve Aspect : 비율 고정 선택 항목. 체크하게되면, 크기 조절시 고정된 비율로 조정된다.

-Set Native Size : 이미지를 원본 사이즈로 설정하는 버튼.

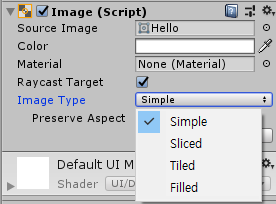
-Image Type : Simple, Sliced, Tiled, Filled로 구성되어있다. 기본적으로 Simple이 선택되어있다.
=>Simple : 이미지 하나의 크기가 그냥 늘어난다.

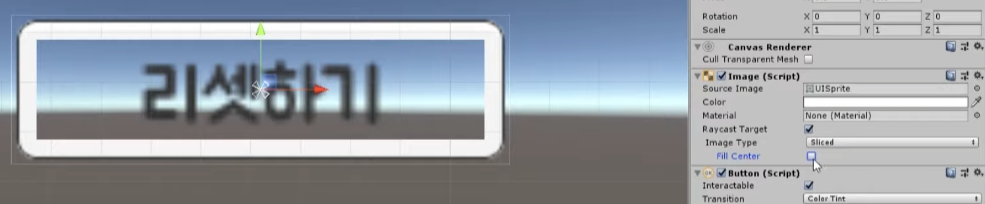
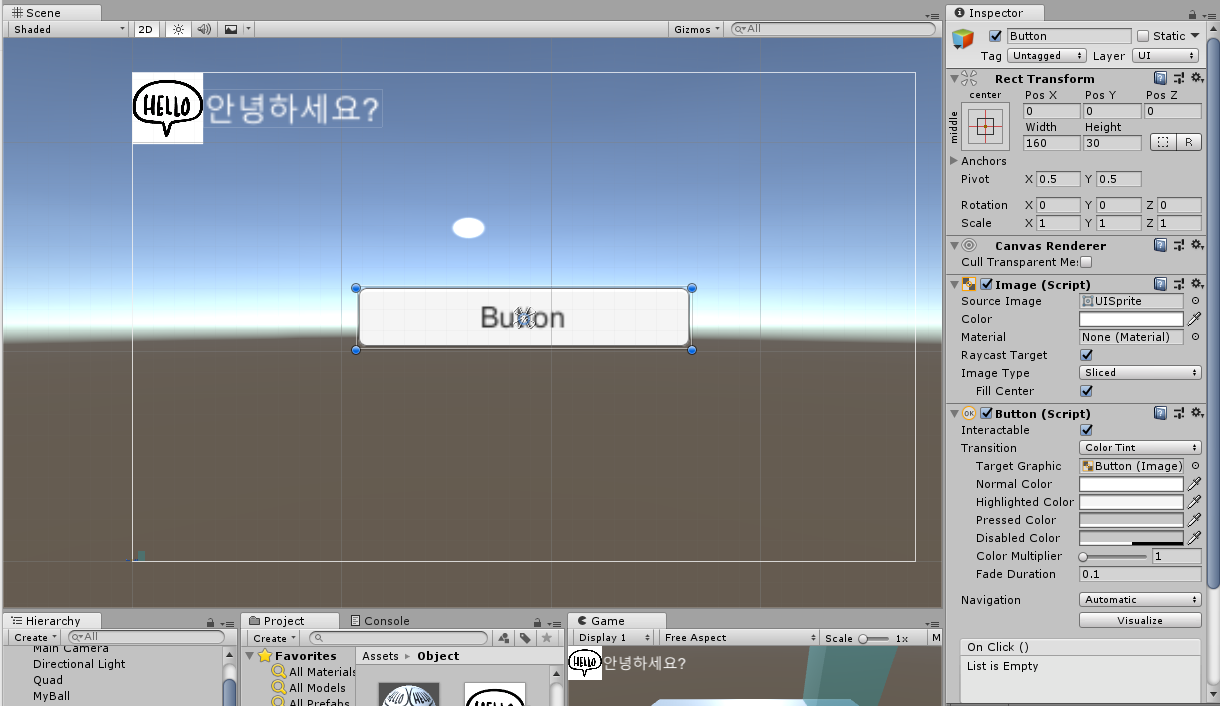
=>Sliced : 이미지의 양 옆 모서리를 잘라서 배치하고, 가운데를 채워준다. 위 캡처의 버튼처럼 테두리 부분만 원본으로 존재하고 중간은 비어있다. 빈 중간은 Image Type : Sliced 아래의 Fill Center 항목을 체크하면 채울 수 있다.
=>Tiled : 크기가 원본 이미지 크기로 고정되고, 늘어난 길이만큼 이미지가 복사된다. 타일 붙이는 것과 같은 것.


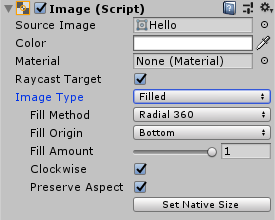
=>Filled : 이미지를 어떻게 채울 것인지 선택한다. Fill Method는 방법, Origin은 시작 위치, Amount는 채움 양(?).
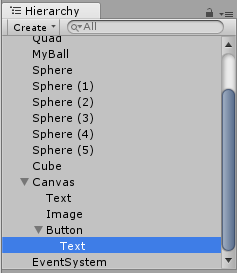
+)UI는 Hierarchy의 순서에 따라 위 아래가 결정된다. 위에 있는 것이 그 아래에 있는 것보다 앞에 출력된다.
05.버튼
- Button : 클릭 이벤트를 가지고 있는 반응형 UI.



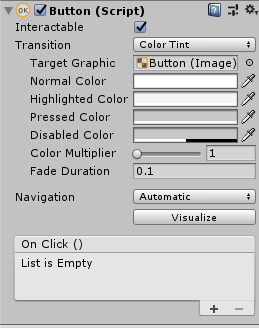
-Interactable : 버튼 클릭시 반응 여부를 선택한다. 체크시 클릭하면 반응하고, 체크하지 않으면 반응하지 않는다.

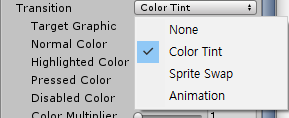
-Transition : 반응 시 어떻게 반응할지 선택한다. None, Color Tint, Sprite Swap이 존재한다.
=>Color Tint : 색깔 변경. Normal Color(기본)/Highlighted Color(마우스 올렸을 때)/Pressed Collor(눌렀을 때)/Disabled Color(비활성화시)/Fade Duration(색깔이 바뀌는 시간)/ColorMultiplier(색깔 섞는 강도?)를 설정할 수 있다.
=>Sprite Swap : 이름대로 스프라이트 교체. Highlighted/Pressed/Disabled Sprite를 설정할 수 있다.

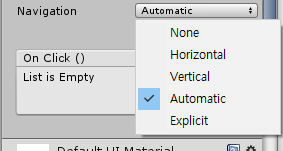
-Navigation : 웹에서 Tab키를 누르면 UI 버튼들이 선택되는 것처럼 그런 설정을 한다.




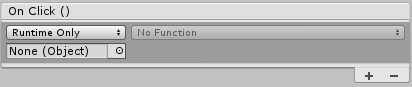
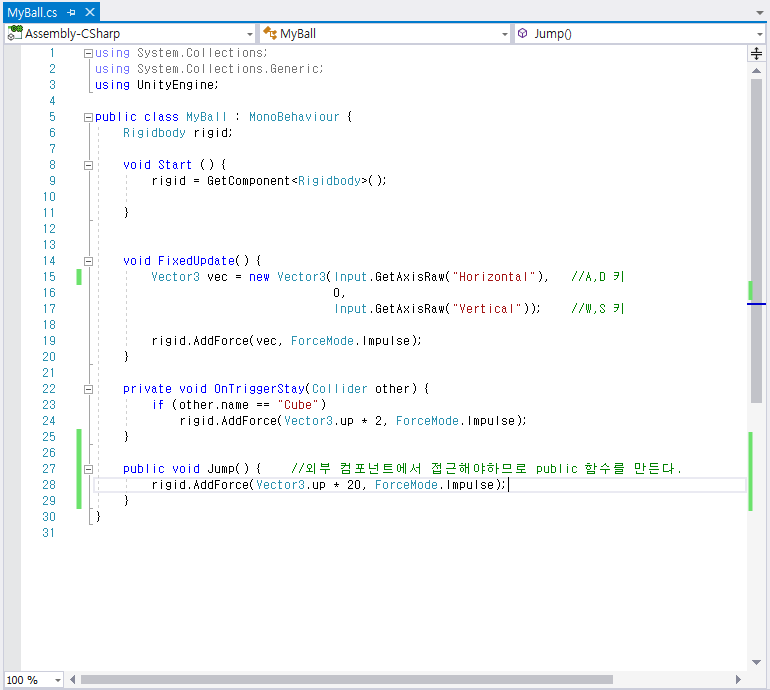
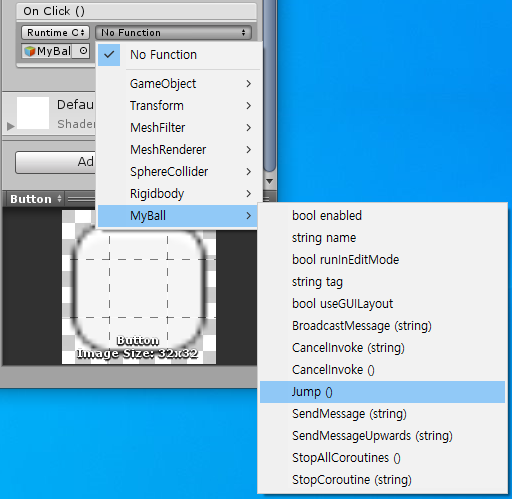
-On Click () : 버튼 클릭시 호출되는 이벤트 함수. 오브젝트를 넣어 그 오브젝트의 스크립트 파일의 함수를 사용할 수 있다.
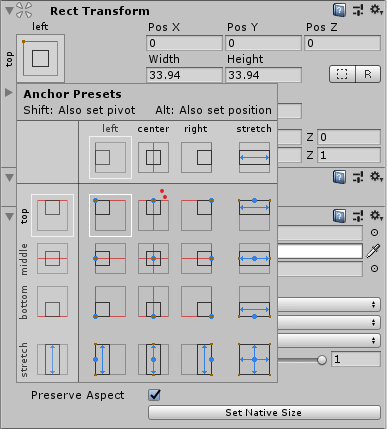
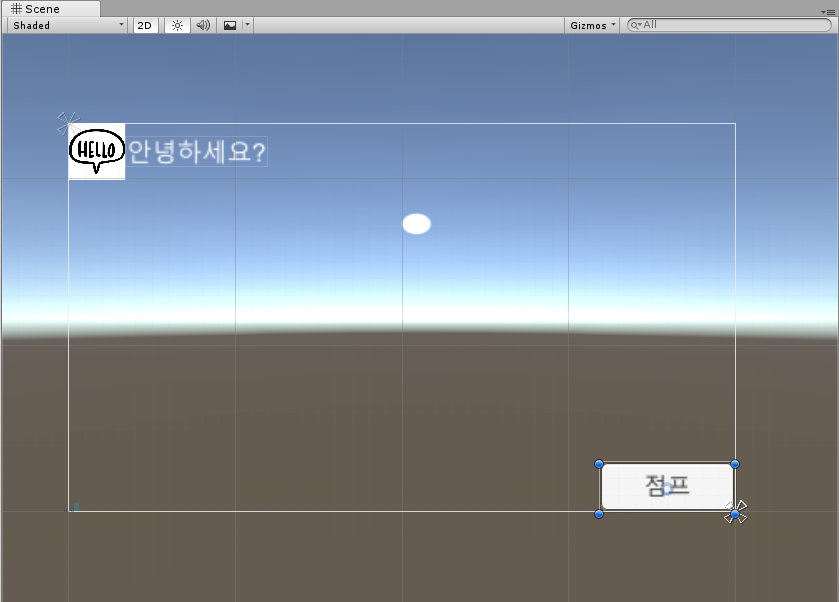
06.앵커
- UI 고정시키기



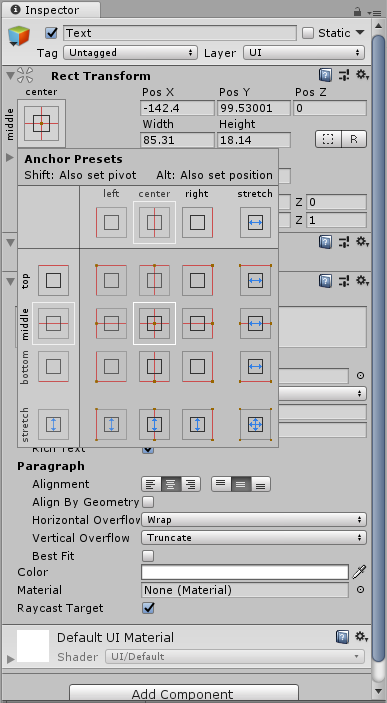
-앵커(빨간점) : 캔버스의 기준점. Rect TransForm 그림 클릭시 나오는 그림들의 빨간점과 Scene의 바람개비 모양이 앵커다. 변경시 Pos X, Pos Y, Pos Z가 그에 맞게 변경된다.

-앵커(파란점) : 컴포넌트에서의 기준점. Shift 키를 누르면 나타난다. 마찬가지로 변경시 Pos X, Y, Z 가 변경된다. 만약 왼쪽 상단 구석에 있고, 앵커 빨간점과 파란점이 모두 왼쪽 상단에 있다면, 캡처처럼 Pos X, Y, Z가 모두 0이 된다.

-앵커(중앙 네모) : 컴포넌트의 위치. Alt 키를 누르면 나타난다.

'유니티 프로젝트 > 유니티 3D 입문 : 공 굴리기' 카테고리의 다른 글
| [Unity/유니티] 입문: 기초만 활용한 3D 게임 만들기[BE1 2/2] (0) | 2022.01.09 |
|---|---|
| [Unity/유니티] 입문: 기초만 활용한 3D 게임 만들기[BE1 1/2] (0) | 2022.01.08 |
| [Unity/유니티] 입문: 델타 타임[B8]~물체 움직여보기[B10] (0) | 2022.01.06 |
| [Unity/유니티] 입문: 키보드 마우스로 이동시켜보자[B6]~목표 지점으로 이동시키기[B7] (0) | 2022.01.05 |
| [Unity/유니티] 입문: C# 프로그래밍 기초[B4] ~ 게임 오브젝트의 흐름[B5] (0) | 2022.01.04 |




